Raster vs Vector
There are two main type of image files: Raster and Vector. Raster images are created with pixel-based software or captured with a camera or scanner. They are more common in general such as jpg, gif, png, and are widely used on the web. Vector graphics are math-defined shapes created with vector software and are not as common; used in CAD/engineering, 3D animation, and in Graphic Design for processes that reproduce an image on an object without ink or paint, such as engraving, etching, cut stencils.
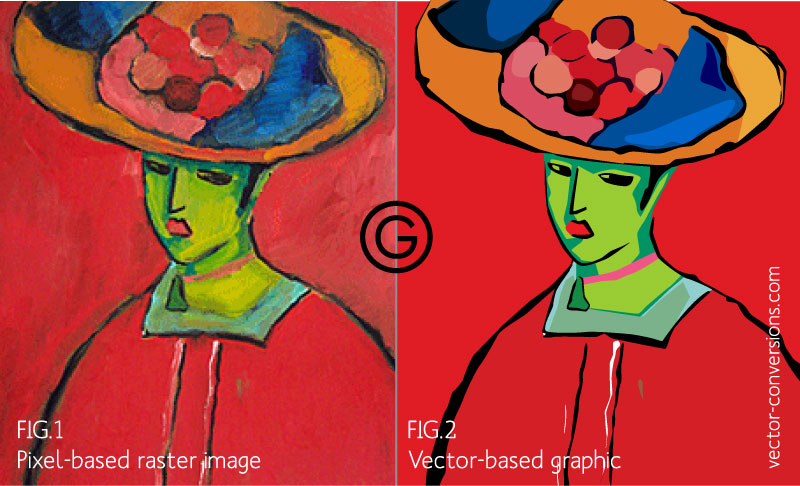
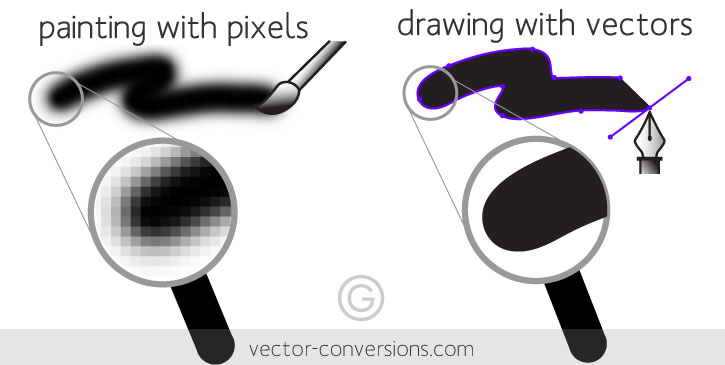
When using a raster program you paint an image, and it's similar to dipping a brush in paint and painting. By using a multitude of pixels of different colors a gradual transition from one color to another can be created; a soft blend of colors. FIG.1
When using a vector program you draw the outline of shapes, and it's similar to creating an image with tiles of all different shapes and sizes. e.g. an eye shape, a nose shape, a lip shape. These shapes, called objects, display one single color each. FIG.2

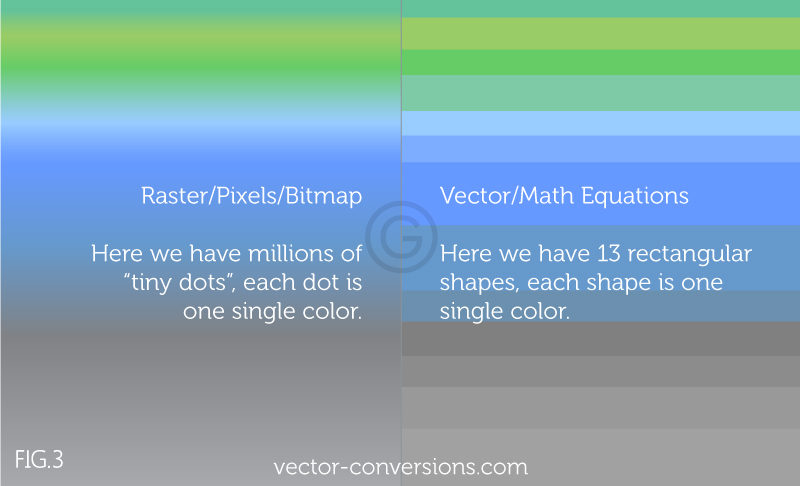
A lot of images can be made with either raster or vector program and look exactly the same on both programs. Images with a subtle gradation of one color to another are the images that will look most different since vector programs need to create a separate shape for each shade of color. FIG.3

![]()
Some vector programs do have the ability to create color gradients within one single shape, but these are actually raster effects. A vector graphic with gradients contains both vector and raster elements and won't be suitable for process that requires 100% true vector art such as cutting or engraving.
Photographs are raster images and are probably the best example of images completely made of color blends - or shade blends in the case of black and white photographs - and those images look very different when drawn in vector format. Click here for examples.
Pixels vs Vectors
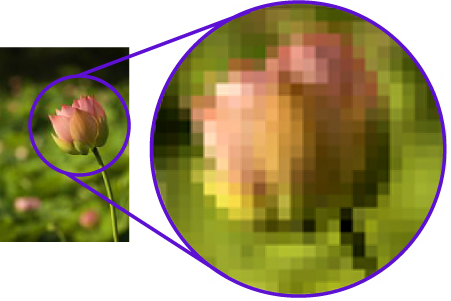
Raster images are made of pixels. A pixel is a single point or the smallest single element in a display device. If you zoom in to a raster image you may start to see a lot of little tiny squares.
Vector images are mathematical calculations from one point to another that form lines and shapes. If you zoom into a vector graphic it will always look the same.

A raster image has a specific number of pixels. When you enlarge the image file without changing the number of pixels, the image will look blurry. When you enlarge the file by adding more pixels, the pixels are added randomly throughout the image, rarely producing good results.
When you enlarge a vector graphic, the math formulas stay the same, rendering the same visual graphic no matter the size. Vector graphics can be scaled to any size without losing quality.
Vector Graphics
Vector graphics are scalable
Because vector graphics are not composed of pixels they are resolution-independent. Vectors can be scaled to any size without losing quality. Vectors can be printed as large and at the highest resolution the printer or the output device allows.
Color editing is simple
A multi-color vector image can be easily changed to a limited color graphic. Limited colors are often required by some processes such as embroidery, "stencil-cut" vinyl signs, and specialty promotional items (such as logos printed on cups, pens, bottles, etc.)
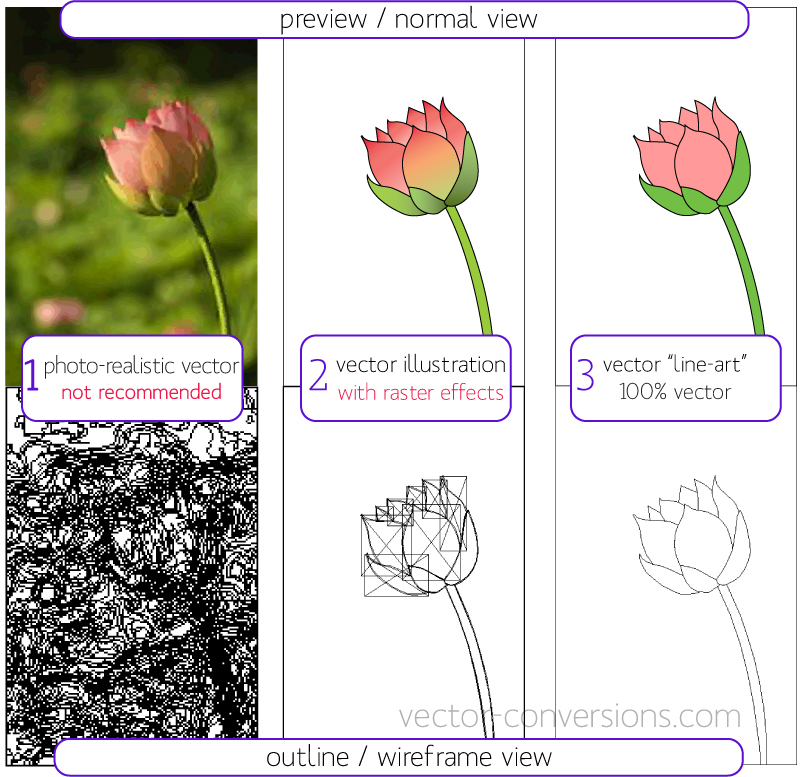
Vector Outline / Wireframe
Vector programs display the image as we would normally see it and they also allows us to view the vector outline or wire-frame of each object. This vector outline/wireframe is important to some companies because it guides the equipment they use to create their products, such as engraving and cut signs. It is also important to some of these processes that the vector outlines are not overly complex.

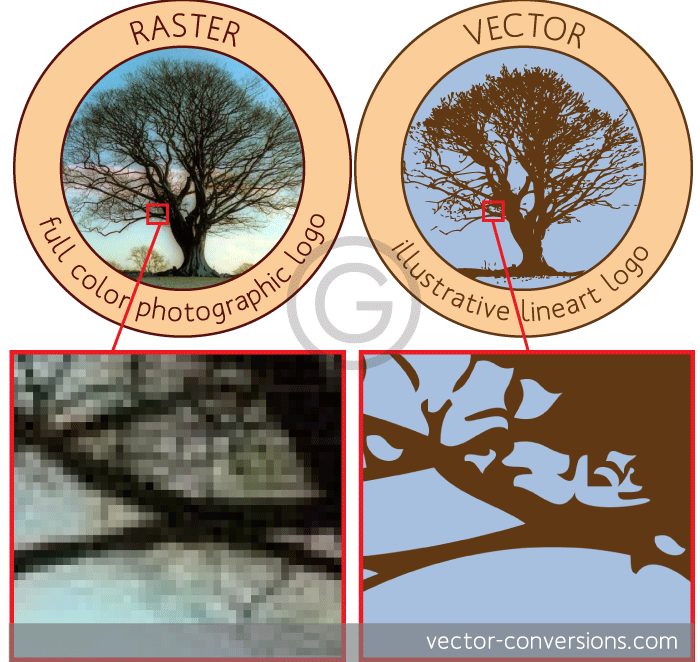
For categorizing purposes I have named the above: photo-realistic vector, vector illustration, and vector lineart.
1. Photo-realistic vector: Photograph vectorized using an automated tool and a multitude of colors to allow the image to have a closer resemblance to the original. We rarely auto-trace photos and do not recommend it. This is an example of something that does not usually work as it is too complex for processes that are guided by the vector outline such as engraving & specialty signs. This vector image may be used in CMYK or digital printing but photographs are best printed as they are: raster images. Learn more.
2. Vector illustration + raster effects. This is a hand-drawn, simplified drawing. Color blends can be created in vector programs but they are actually raster effects so this image is NOT 100% vector. The raster effects will show up as rectangle or square "boxes" when the graphic is imported into specialty software. This image is also not suitable for processes that are guided by the vector outline. Samples.
3. Vector "line art". This is 100% vector; NO COLOR BLENDS. The outline/wire-frame is acceptable for all processes. Samples
More about Photograph Vector Conversion
Vector Graphic Common Uses
Vector graphics are commonly used for logos, illustrations, technical drawings, 3D graphics & animations.
We provide vector drawings for these services:
- Specialty printing: e.g. coffee mugs, frisbees, koozies
- Signs and banners: cut, sandblasted, carved
- Engraving
- Etching
- Metal stamping
- Laser engraving or laser cutting
- Decals, labels, stickers
- Large format printing
Raster / Bitmap Images
Pixel-based images represent and edit photographs and photo-like images better than vector programs, because they can use an abundant number of different color pixels. By arranging pixels and slowly incrementing or changing the color or shade of the pixels adjacent to them, it creates a subtle gradation from one color to another: nice and smooth color blends.
Raster images' dimensions are measured in pixels. Because raster images cannot be enlarged without losing quality, printers require that you provide them with files at the correct size: 1. the dimension you want to print your image at, and 2. the pixel resolution for that particular project. The pixel resolution is the amount of pixels within each inch called ppi (pixels per inch).
How large a raster image can be printed - and maintain quality - depends on 2 things:
- the pixel dimension of the image (e.g. 6824 pixels wide by 2345 pixels high)
- the pixel resolution: pixels-per-inch (ppi), how many pixels per inch are required by the particular printer
Different types of printing have different resolution requirements. On average:
Paper printing require a minimum of 300 ppi
Shirt printers require a minimum of 240 ppi
Large format printers (banners, billboards) vary a lot because it also depends on the distance from which the sign is going to be viewed - could be as low as 20 or more than 200
How to determine what size your raster image must be for printing:
Multiply the resolution required by the area to be printed. Example:
If a printer requires a minimum of 300 ppi and you want to print an image in an area that is 5 inches wide, multiply 300 pixels x 5 inches = 1500. Your image must be at least 1500 pixels wide.
Can we enlarge the pixel dimension & resolution of a raster image?
Raster images have a certain amount of pixels within each inch. A 72 ppi image has 72 pixels in every inch. A 300 ppi image has 300 pixels per inch. When you are required to provide a "large or high resolution" image file (a specific size), the image must have been created or scanned at that size or larger (at both the dimension and the resolution required.) E.G. if you need to print an image at 2 inches wide and 300 ppi is required, your image must be created, photographed or scanned at a minimum of 600 pixels (2 in x 300 ppi).
Once the image is created at a certain dimension, you may not be able to use this image at a larger size without losing quality. When you manually increase the resolution with a program like Photoshop, Photoshop randomly adds pixels and the result will most likely be a high resolution image of poor quality.
Sample of a raster image below:

How to determine what dimension your image can be printed at good quality:
Divide the pixel dimension of your image by the resolution required by your printer. Example:
If image is 1024 pixels wide & printer requires 300 ppi (1024 ÷ 300) = image can be printed at 3.413" wide.
If I am creating a new design which software should I use; Raster or Vector?
It depends on the design itself. If it's going to have photographic elements with continuous tones and blends of color, you are probably better off using a paint program. If you want your design to look like a drawing or illustration with clear contrast between the elements of the design, then use a vector program.
Ideally a company that has a logo design with photographic elements, also has a secondary simplified version of their logo in vector format that can be used for those specialty items that require vector art such as plotters, engravers, vinyl-cut signs, promotional specialty items (cups, pens, bottles with company logo) Sample below:
Raster & Vector Summary
Raster (Bitmap)
• Pixel-based
• Raster programs best for editing photos and creating continuous tone images with soft color blends
• Do not scale up optimally - Image must be created/scanned at the desired usage size or larger
• Large dimensions & detailed images equal large file size
• It is more difficult to print raster images using a limited amount of spot colors
• Some processes cannot use raster formats
• Depending on the complexity of the image, conversion to vector may be time consuming
• Raster images are the most common image format, including: jpg, gif, png, tif, bmp, psd, eps and pdfs originating from raster programs
• Common raster programs: photo editing / paint programs such as Photoshop & Paint Shop, GIMP (free)
Vector
• Shapes based on mathematical calculations
• Vector programs best for creating logos, drawings and illustrations, technical drawings. For images that will be applied to physical products.
• Can be scaled to any size without losing quality
• Resolution-independent: Can be printed at any size/resolution
• A large dimension vector graphic maintains a small file size
• Number of colors can be easily increased or reduced to adjust printing budget
• Vector art can be used for many processes and easily rasterized to be used for all processes
• Can be easily converted to raster
• It is not the best format for continuous tone images with blends of color or to edit photographs
• Common vector graphic file format: ai, cdr, svg, and eps & pdfs originating from vector programs
• Common vector programs: drawing programs such as Illustrator, CorelDraw, Inkscape (free)
DPI vs PPI
DPI - Dots per Inch
This is the amount of ink dots the printer will put on each pixel of your image. The DPI is set by the actual printer device and it is not something in the image for the graphic designer to manipulate.
PPI - Pixels per Inch
Digital raster images are measured in pixels, or picture elements. How many pixels per inch is determined by the device you create the digital image with: camera, scanner, or graphics software and can be modified with a photo/paint editing software.
All the images on this website have been rasterized for web display.
Is EPS Vector?
Vectorizing images with color blends
Vectorizing Photographs
Grayscale vs lineart